In a mission to promote inclusive design, SpudnikLab’s sister company 55 Minutes sheds light on how the visually impaired perceive and navigate the digital world, and shares their research and recommendations for UX design that caters to their needs.
By 55 Minutes and SpudnikLab
Visually impaired people use digital devices to browse online, make transactions and access apps every day. However, because their needs and experiences differ from sighted users, difficulties arise when designs fail to include them.

Often those of us who are sighted take our sight for granted and we will likely find ourselves stumped at how to complete everyday tasks without it. For instance, how would you locate your phone in a room? Unlock it? Send a text?
In the mission to promote inclusive design, SpudnikLab’s sister company, digital experience design studio 55 Minutes, shares their research on how the visually impaired perceive and navigate the digital world, and their recommendations for UX design that caters for visual impairments.
The three most common visual impairments in Singapore
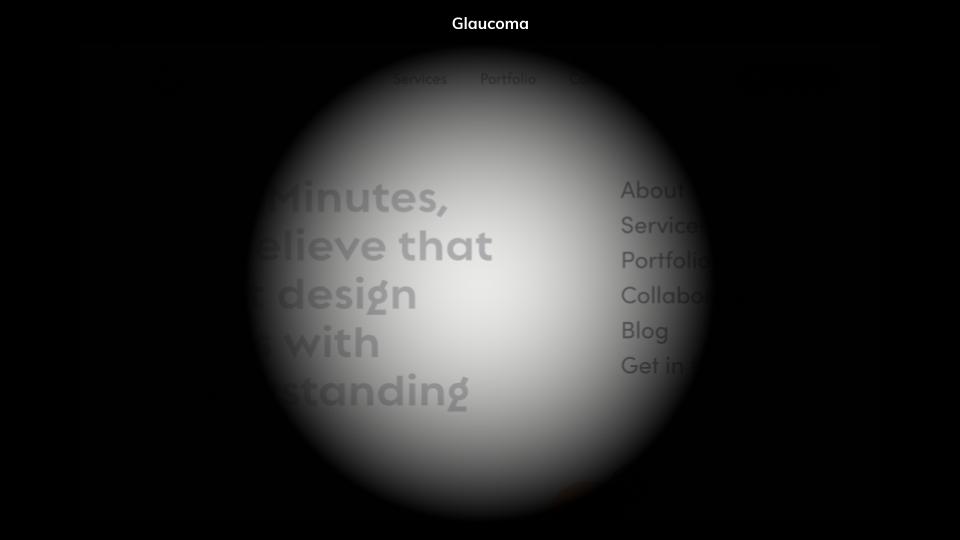
Glaucoma
Glaucoma is damage to the optic nerve at the back of our eyes. As the nerve deteriorates, the person gradually loses peripheral and night vision, and develops blind spots in their vision. There is no cure for glaucoma, but treatments are available to mitigate the condition.


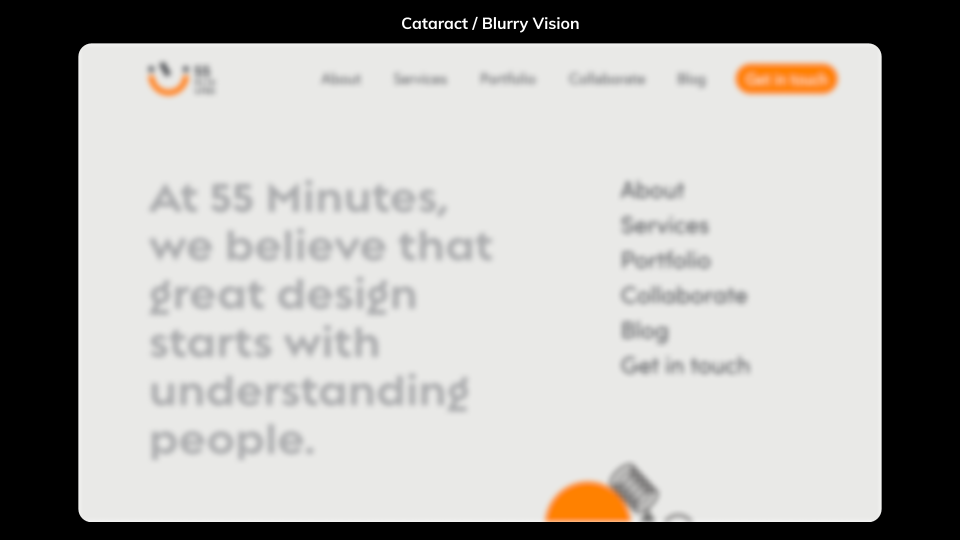
Cataracts
The majority of seniors in Singapore are affected by this visual impairment. Ninety-five percent of the population above the age of 70 and 80 percent of the population above the age of 60 have cataracts. This visual impairment clouds the lens in front of the eyes, preventing light from reaching the retina. Symptoms include seeing faded colours, double vision and halos around light. If left untreated, it can lead to blindness, therefore it should be treated quickly with surgery after diagnosis.


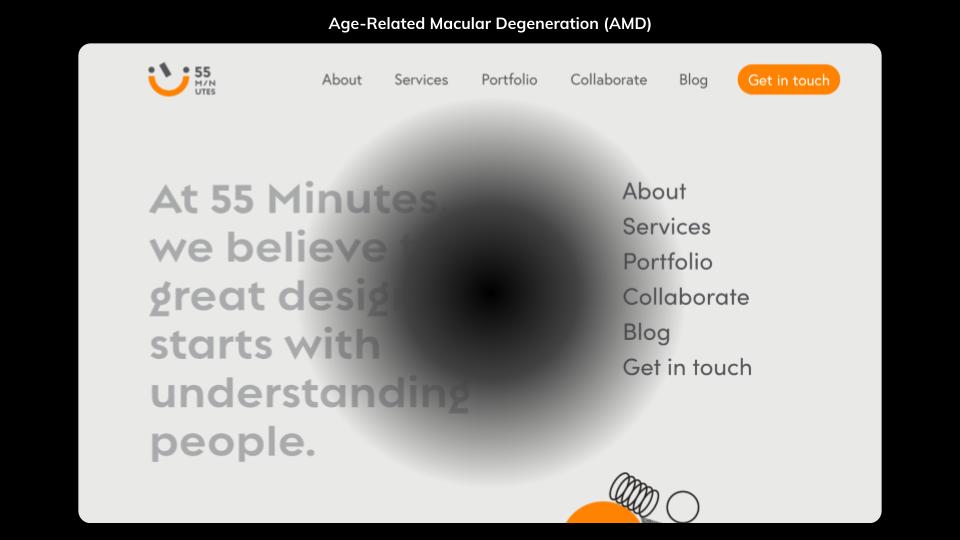
Age-related macular degeneration
While this visual impairment does not cause blindness, it blurs and distorts a person’s central vision, making it harder to read, drive, identify faces and function on a daily basis. This condition can only be slowed through drugs and laser therapy.


What are some helpful assistive features for visually impaired people?
To add a real-life perspective to their guide, 55 Minutes picked the brains of two visually impaired individuals, Sylvia in Australia and Chris in Singapore. Chris and Sylvia have interacted most with screen readers, voice assistants and built-in accessibility settings and shared their experiences with various assistive features in digital technology.
Screen readers
Screen readers are software programs that read out text displayed on a screen. This assistive technology enables visually impaired people to read a wide range of digital content like websites, documents and emails. Mobile devices have built-in screen reading features, like TalkBack on Android and VoiceOver on iPhone.
However, the effectiveness of screen readers can be impacted by interruptions like incoming notifications, advertisements and messages. The screen reader will pause to read out these interruptions, which makes it challenging for visually impaired people to absorb the information they need. Since those without sight mainly rely on their hearing to access digital services, spelling out instructions and options clearly would make the screen reader more effective.
Voice assistants
Voice assistants can be invaluable to visually impaired users. It enables them to perform digital tasks hands-free, like setting alarms, making phone calls and controlling smart home devices. Popular voice assistant tools are Siri, Google Assistant and Alexa.
Opinions on voice assistants differ between Sylvia and Chris. While Sylvia relies on Siri to navigate her phone, Chris finds voice assistants less helpful and even describes Siri as silly. There is still much potential for developing natural language processing technology used by voice assistants to adapt to various speech patterns, like accents and tone of voice.

Custom accessibility features
Built-in accessibility features with detailed customisation options are essential to the blind. These settings can be found on smartphones, tablets and web browsers.
Some customisations visually impaired people make are visibility enhancement options that allow users to modify the font style, size and colour, and enable a high contrast mode to create a clear distinction between text and background colours. These customisations allow them to easily distinguish between different elements on the screen. Both Chris and Sylvia preferred the iPhone’s range of assistive features.

5 best design practices for the visually impaired
1) Write meaningful labels for screen readers
When screen readers detect images, videos and other visual media, they will look for alternative text within the code. Alternative text is a description of the appearance and function of the media written by the creator. If alternative text is not entered into the code, screen readers will skip the media entirely or simply read the file name. This can confuse visually impaired people and render the digital product inaccessible.
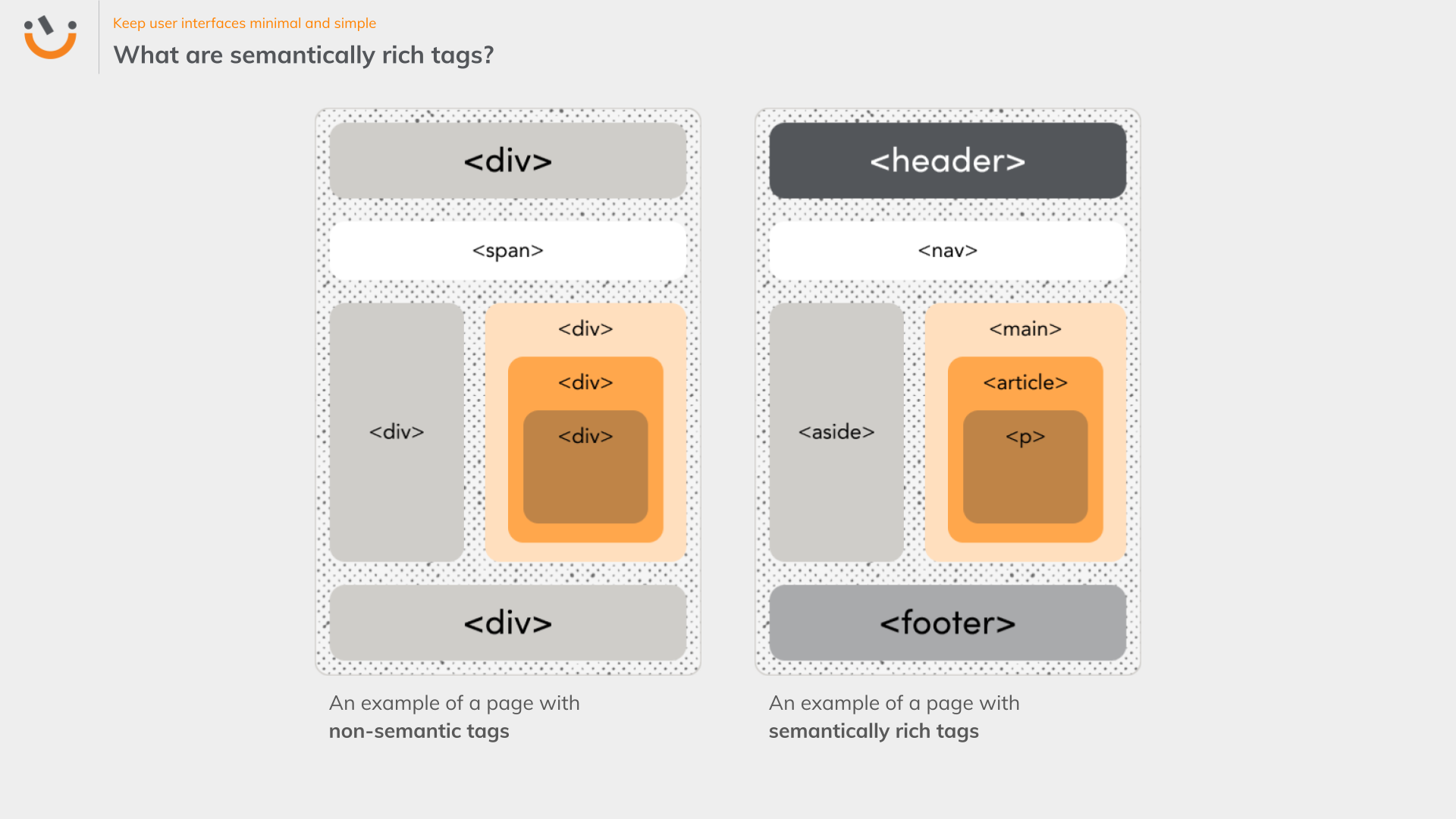
2) Use semantically rich tags and keep user interfaces free of distraction
Semantically rich tags are comprehensive, relevant labels used in programming websites. These tags must be labelled purposefully along with alternative text so visually impaired users can easily identify what they are using the digital service for and navigate to the services they need, including advertisements.

3) Include clear and succinct audio prompts
On top of screen readers, include a few audio instructions in your design to help visually impaired users accomplish digital tasks, such as setting up a profile or going through an online payment process.
4) Allow for filters and suggestions in search bars
When a long list of options is read aloud to blind users, it can easily be overwhelming and time consuming. To keep the purpose of the search function effective for the visually impaired, add filters, suggestive search and autocomplete features. Provide multiple search methods, such as allowing for vocal input.
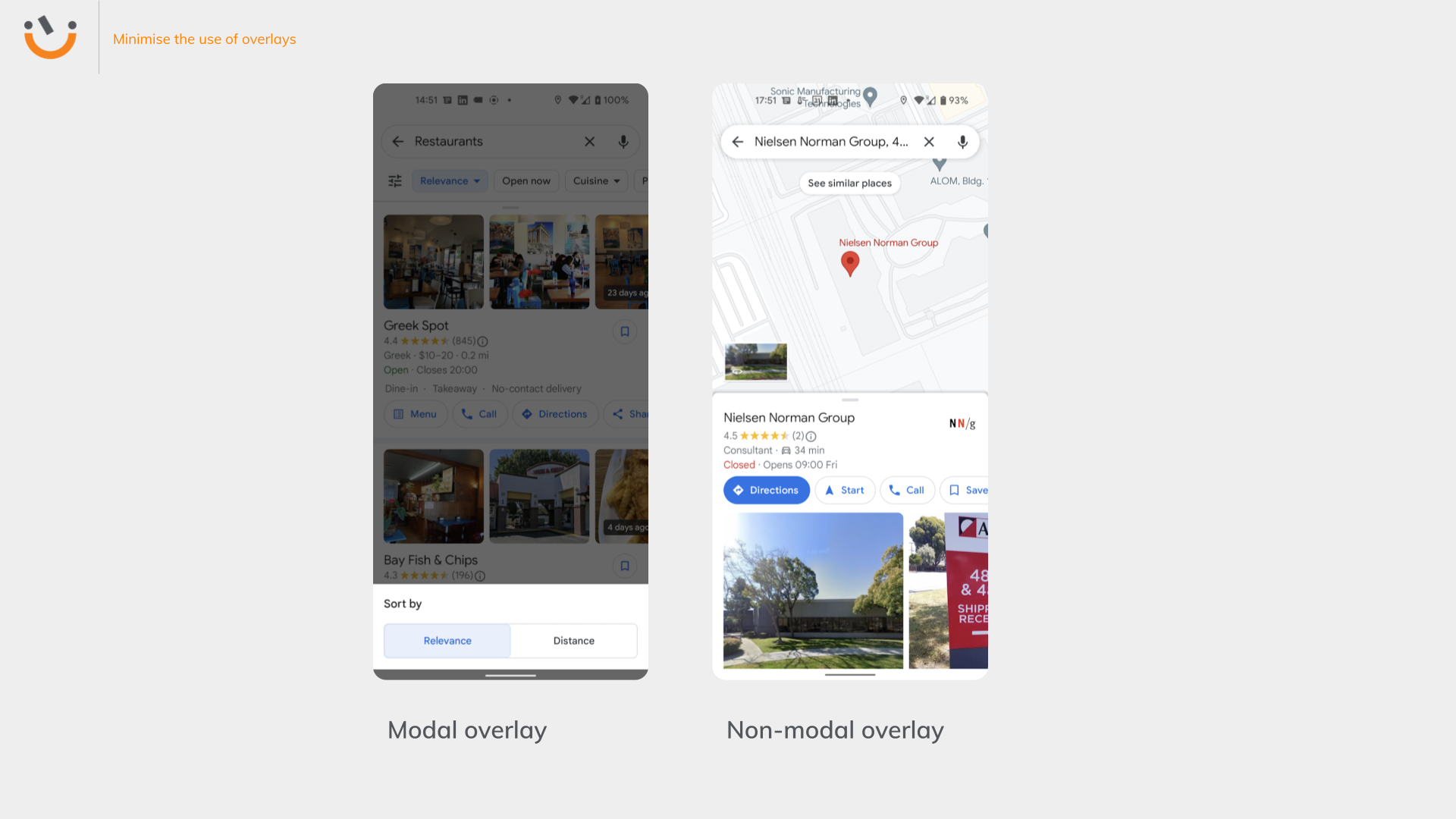
5) Minimise the use of overlays, and choose non-modal overlays
Screen readers may not be able to properly render text in an overlay, a popup window that is displayed on top of the current page. This can confuse visually impaired users who use screen readers. It can also be difficult for them to exit an overlay. If there is a need for an overlay, go for non-modal overlays, which are popup windows that do not disable the main page. This therefore allows users to partially interact with the background while the overlay is still open.

If you would like to delve more deeply into the research, these insights on how to design user-friendly digital experiences for people with visual impairments are available in the complete guide by 55 Minutes here.



